
A web developer has to write CSS code regularly. CSS allows us to design web pages that are interactive and responsive on all devices. Imagine a website that doesn’t use CSS. This amazing stylesheet language allows us to do so many things.
If you are working on a large project, it might be difficult to write solid CSS code from scratch. There are many free CSS tools that you can find online. These tools can save developers a lot of time and improve their coding efficiency.
This is why I am going to give you a list of essential CSS tools you can use.
1. Stylelint

Stylelint, an open-source CSS quality tool that helps in the detection and resolution of CSS-related problems, is available as a free download. It does not only check the syntax but also applies rules to the CSS code in order to identify patterns that are problematic or inefficient. Because they can all be plugged in, you can easily omit them or create your own rules.
The tool integrates easily into any IDE (Integrated Development Environment) to make CSS code quality testing easy.
2. KeyFrames

Keyframes, which include a visual editor as well as a code generator, helps customers create CSS code for their entire project. The tool can generate animations, shadows, and colors. There are additional features available. KeyFrames offers a timeline editor that allows users to create custom animations. You can modify the location, size, and colors, as well as perform transformations. You can then copy and paste the CSS code.
Also read: What Does “FedEx Shipment Exception” Status Mean? What To Do & How To Handle It?3. Fancy Border Radius

You can set border-radius, a critical CSS feature that is common and easy to use. Have you ever tried to set a border-radius size or shape but failed to get the desired result? This tool allows you to adjust the size and form of the border radius at eight locations and then save the values for future use.
4. CSS Gradient

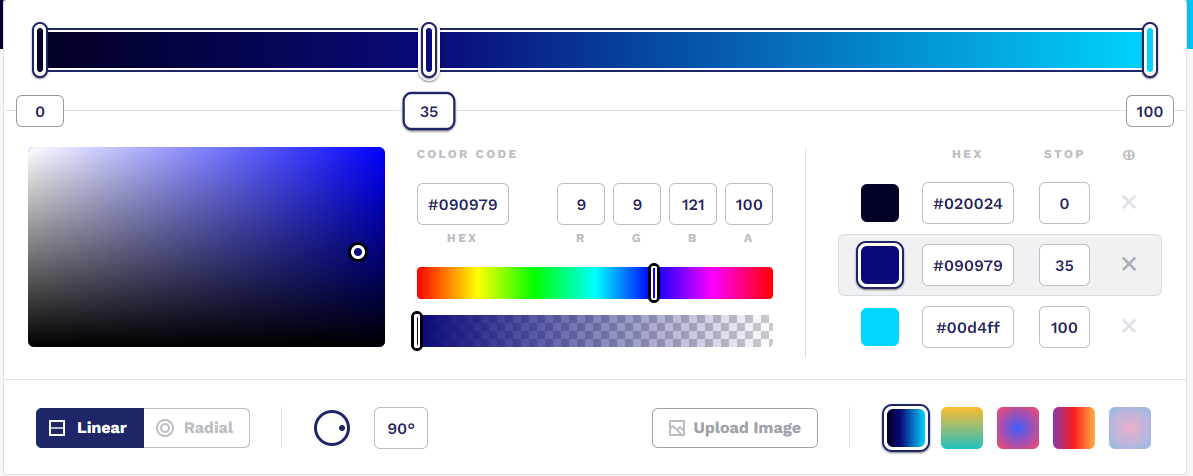
CSS Gradient is an amazing tool to create gradient backgrounds. There are many options for colors and choices. The CSS code to create your gradient background will then be generated automatically. This is an amazing tool that I use to accomplish all my tasks.
5. CSS Grid Generator

It makes it easy to create dynamic layouts using CSS Grid features. You can create a CSS grid by selecting the number of columns, rows, and units. Drag the frames within the grid to create div elements.
Also read: 10 Best Paid Online Survey Websites In The World6. CSS Clip-path Maker

This tool uses the clip-path CSS feature to create complicated shapes (polygons and circles, ellipses, etc.). This CSS attribute is easy to use, even if you don’t know much about it. The clip-path creator tool makes it simple. It’s easy to create stunning shapes with the CSS clip-path creator tool. The tool then generates the CSS code.
7. Animista

Animist is a great CSS animation tool. You can access a collection of ready-to-use animations from Animista to use in your CSS. You can customize any type of animation. You can then create the animation’s CSS code, and use it in your project code.
8. Shadow Brumm

This tool is great for creating smooth, stylish shadows using CSS. This generator can be used to create a smooth, layered shadow. You can adjust the number of layers, transparency, and blur strength as well as spread.
Also read: What Is Walmart Credit Card Grace Period? Explained9. PurgeCSS

Another useful tool is PurgeCSS. It can be used to get rid of unnecessary CSS code. This tool is especially useful if you are using a CSS framework. Frameworks often contain a lot of code we don’t need. Unneeded code can be removed from CSS files to reduce their size and speed up your website.
10. Capsize
In many fonts, all margins and headings can be set automatically. When a web font is different from a fallback font, the arrangement of text can be drastically different. The Capsize generator can be used by developers to prevent this problem. The Capsize generator reduces the space between capital letters in order to change their height. To ensure smooth transitions, it is important to keep the line heights of web and fallback fonts similar.
Alan Jackson
Alan is content editor manager of The Next Tech. He loves to share his technology knowledge with write blog and article. Besides this, He is fond of reading books, writing short stories, EDM music and football lover.
Related Posts
Top 10
[10 BEST] AI Influencer Generator Apps Trending Right Now
By: Bharat Kumar, Mon March 17, 2025
AI models aka generative AI is getting stronger day by day. By far, examples..
Top 10
The 10 Best Companies Providing Electric Fencing For Busines...
By: Ankita Sharma, Tue March 11, 2025
When it comes to securing a business, an electric fence is one of the most..
Top 10
Top 10 Social Security Fairness Act Benefits In 2025
By: Bharat Kumar, Wed March 5, 2025
The social security fairness act benefits brought happiness to millions of..
Top 10
Top 10 AI Infrastructure Companies In The World
By: Bharat Kumar, Tue February 11, 2025
The present and future is undoubtedly draped with technological advancement..
Top 10
What Are Top 10 Blood Thinners To Minimize Heart Disease?
By: Bharat Kumar, Wed January 22, 2025
According to statista.com “The Anti-Coagulants market worldwide is expected..
Top 10
10 Top-Rated AI Hugging Video Generator (Turn Images Into Ki...
By: Bharat Kumar, Mon December 23, 2024
“People hugging each other” or “kissing each other” are designed using..
Copyright © 2018 – 2025 The Next Tech. All Rights Reserved.







